Сьогодні майже кожен має смартфон, і саме там ми зберігаємо свої списки контактів. І все ж ми все ще обмінюємося візитними картками. Чому? Вони прості у використанні, не вимагають від вас спілкування з AirDrop або будь -яким іншим складним способом обміну, і - мабуть, найважливіше - вони звичні. Ми звикли передавати свої дані на картку. Тож сьогодні ми побачимо, як створити та надрукувати візитну картку на сторінках, для Mac або iOS. Хороша новина - це дуже просто. Погана новина? Подумайте про дерева.
Чи справді нам ще потрібні візитні картки?
Відповідь на це питання випливає із Всесвітнього мобільного конгресу, щорічної виставки в Барселоні, де розгалужують новітні мобільні технології. Там завжди новий стартап, який намагається замінити візитку якимось незграбним «рішенням» на основі додатків, але все шоу проходить на паперових картках. Але коли я намагався один рік залишатися без картки, щоразу, коли мені доводилося обмінюватись контактними даними, мені доводилося пояснювати це все, одночасно накремлюючи свою електронну адресу на клаптики паперу.
Що ще гірше, якщо у вас немає картки, піарники вважають, що ви не законні. Картка офіційного вигляду "доводить", що ви працюєте на того, у кого ви кажете, що працюєте. І картка є майже обов’язковою для потрапляння на події у пресі.
Як оформити візитну картку в Pages
У Pages є кілька шаблонів візиток. Це краще, ніж починати з нуля, тому що вони вже подбали про макет кількох карток на сторінці, тобто найбільш дратівлива частина друку візитних карток із програми для текстових процесорів (такі чудові програми для публікації, як InDesign, мають інструменти для цього простіше).
Для створення листівки ми оберемо один із цих шаблонів, переробляємо одну з листівок на свій смак, а потім копіюємо та вставляємо цей новий дизайн на всю сторінку. Немає способу автоматизувати останній крок, але ми можемо зробити його менш болючим. І останнє зауваження, перш ніж ми почнемо: на скріншотах тут відображаються сторінки на iPad, але процес працює точно так само на Mac.
Виберіть шаблон

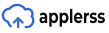
Фото: Шаблони візиток сторінок
Відкрийте сторінки та торкніться маленького +, а потім прокрутіть униз, щоб перевірити шаблони. Я вибрав Класичні візитні картки шаблон, оскільки він є найпростішим, а тому його легко налаштовувати. Торкніться, щоб відкрити.
Увімкніть напрямні

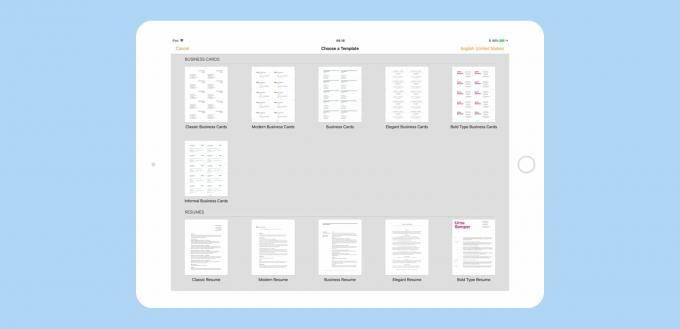
Фото: Культ Мака
Далі ми вмикаємо Сторінки розумні гіди. Це рядки, які з’являються щоразу, коли ви перетягуєте об’єкт, щоб полегшити вирівнювання. Щоб увімкнути розумні посібники, торкніться значка … у верхньому правому куті вікна, щоб отримати доступ до налаштувань Сторінок і перемкнути перемикачі для Посібники центру, Напрямні для інтервалів, і Крайові напрямні. Вийдіть з налаштувань, торкнувшись … знову.
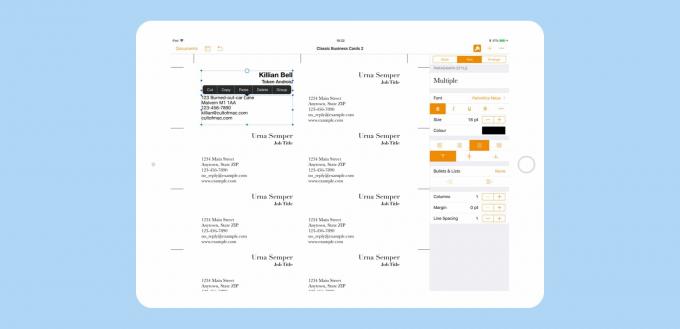
Відредагуйте свою візитну картку

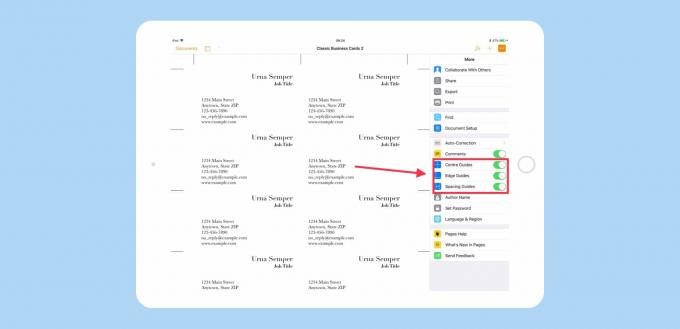
Фото: Культ Мака
Тепер приступаємо до дизайну. По -перше, вам слід замінити зразок тексту власними контактними даними. Просто торкніться чи натисніть наявні текстові поля та змініть інформацію. Зробіть це, двічі торкнувшись тексту, щоб зробити його редагованим. Введіть власні дані для полів назви, посади та контактної інформації (ці поля можуть відрізнятися, якщо ви вибрали інший шаблон).
Далі ми змінимо шрифти. Мені подобається Helvetica, тому я зміню свою картку, щоб це використати. Я також зроблю назву жирною, щоб вона виділялася. Щоб отримати доступ до цих текстових інструментів, торкніться маленького значок пензля на панелі інструментів, а потім торкніться значка Текст мітка у верхній частині бічної панелі. Ви знайомі з цими інструментами.
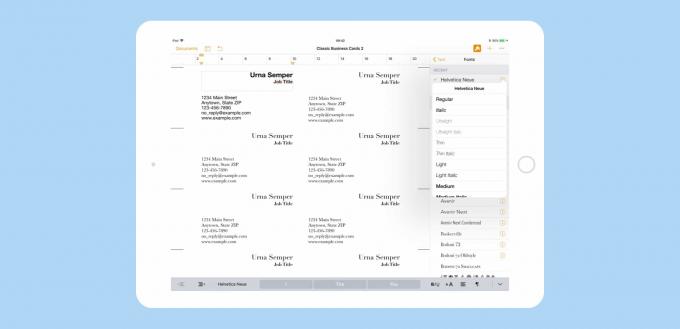
Змініть шрифти

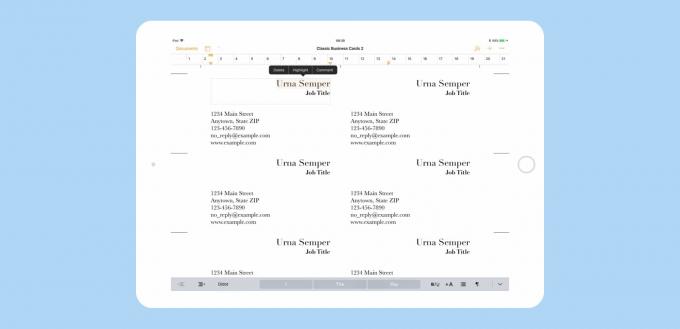
Фото: Культ Мака
Щоб змінити шрифти, розміри шрифтів та інші атрибути, просто торкніться тексту у головному вікні, а потім внесіть зміни на бічній панелі. Тут слід зазначити, що ці шаблони візиток є макети сторінок документів. Тобто текст міститься у коробках, замість того, щоб дозволити йому вільно пересуватися по сторінці. Коробки можна згрупувати разом, і якщо ви використовуєте той самий класичний шаблон, що і я, ви це помітите що поля з іменем та назвою вакансії вже згруповані, оскільки при натисканні на них вони обидва отримують вибрано.
Якщо ви хочете застосувати різні стилі до кожного з цих полів, ви можете просто двічі торкнутися кожного з них, щоб вибрати його окремо. Або ви можете продати всі поля та застосувати один і той самий шрифт одночасно. Щоб отримати доступ до різних стилів, що містяться у гарнітурі (жирний, курсив тощо), торкніться маленької кнопки i поруч із назвою шрифту - Helvetica Neue у моєму випадку.
Настав час експериментувати з версткою. Просто перетягніть поля навколо, поки вам не сподобається вигляд макета. Ви помітите, що розумні посібники спливають автоматично, щоб допомогти правильно налаштувати речі.
Готуємось до друку
Наступна частина є найбільш нудною, оскільки вона передбачає копіювання та вставлення створеної вами картки у всі інші місця на сторінці. Немає хорошого способу автоматизувати це, тому вам просто доведеться продовжувати.
Спочатку згрупуйте всі текстові поля на картці. Це блокує макет і полегшує вставлення як єдиний об’єкт. Щоб згрупувати текстові поля, виберіть їх усі. На iPad це робиться шляхом розміщення та утримання пальця на одній коробці, одночасно торкаючись інших. Пам’ятайте, ми групуємо поля лише в першій картці, тій, яку ми вже редагували. Коли всі вони вибрані, торкніться Група у чорному міхурі.

Фото: Культ Мака
Тепер видалимо решту карт. Виберіть їх усі так само, як ви вибрали елементи картки вище. Потім торкніться Видалити у чорному міхурі.
Далі торкніться картки, а потім - Копіювати у чорному спливаючому міхурі, потім торкніться порожнього місця на сторінці та торкніться Вставити у чорному міхурі. Ви можете вставити кілька копій, а потім вирівняти їх або вирівняти по ходу. У будь -якому випадку, ви можете використовувати розумні гіди щоб переконатися, що все вирівняно.

Фото: Культ Мака
Друк ваших листівок
Якщо ваш принтер обробляє картку, ви можете друкувати вдома. Просто завантажте запас картки у принтер (розмір вказано внизу кожної сторінки шаблону - у цьому випадку це Avery 5371). Потім натисніть друк і роздрукуйте картки. Можливо, ви помітили, що шаблон картки, який ми використовували, мав дві сторінки. Просто ігноруйте другу сторінку. Якщо він буде ідентичним першому, то навіщо турбуватись, так? Просто надрукуйте лише першу сторінку документа. Якщо ви плануєте надсилати документ у форматі PDF, слід видалити другу сторінку. Зробіть це, торкнувшись переглянути значок параметрів угорі праворуч, поруч із Документи кнопку. Тоді вибрав Ескізи сторінок. Потім у новоствореному стовпці торкніться ескізу другої сторінки та торкніться Видалити у чорному міхурі.

Фото: Культ Мака
Друкувати на iPad так само легко. Торкніться значка … у верхньому правому куті, а потім торкніться Друкта дотримуйтесь діалогового вікна AirPrint.
Якщо у вас немає принтера або ви хочете, щоб у вашому місцевому друкарні використовувались оригінальні картки, то слід зберегти файл у форматі PDF. Прямо над кнопкою Друк у … меню - це Експорт кнопку. Торкніться цього, а потім виберіть спосіб надсилання PDF у стандартному діалоговому вікні спільного доступу. Ви також можете зберегти PDF -файл у програмі Файли, щоб мати справу з ним пізніше.
Варіанти
Існує багато інших варіантів вашої картки. Ви можете додавати зображення, і ви дійсно можете поїхати до міста за допомогою форматування тексту. Просто пам’ятайте, що перед друком вам потрібно вирівняти все за допомогою розумних напрямних, щоб розрізати автомобілі на картки розміром з картку було просто. Удачі!