Kom ihåg fantastiskt porträtt av Steve Jobs använder du Apples klassiska typsnitt från förra veckan? Här är en steg-för-steg-guide som visar exakt hur designern Dylan Roscover skapade den i Illustrator och Photoshop. Det var 24-timmars arbete, säger han, utan sömn.
Dylan, en självbeskriven ‘designnörd’ som bor i Aloma, Florida, förklarar:
”Jag använde Adobe Illustrator och pennverktyget för att spåra hans ansikts konturer på det sätt som jag trodde att de skulle vara vettiga, en efter en med verktyget Typ på en sökväg för varje sökväg.
De större raderna av typ var handkärnade tecken för tecken för att passa därefter. Nästan färdig använde jag Magic Wand -verktyget för att välja textområden och applicera gradvis skuggning.
Allt komponerades i Adobe Photoshop som ett smart objekt för att ge den den djupblå effekten och bakgrundstexturen.
Totalt ser det ut att vara cirka 24 timmar att slutföra under tre dagar utan sömn (klassuppgift). ”
Här är Dylans detaljerade steg-för-steg-instruktioner.

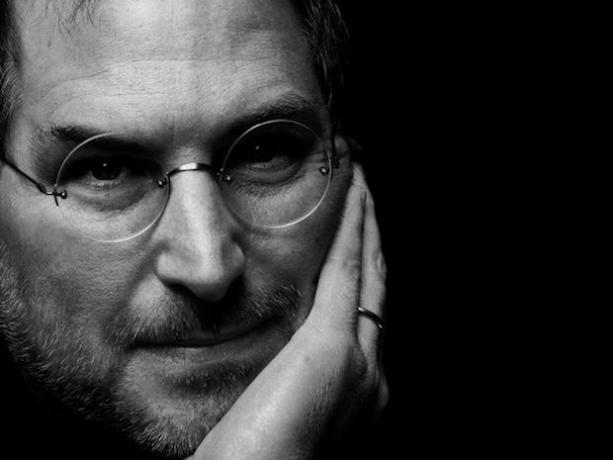
Steve Jobs, originalfoto
Det originalfoto jag använde som referens. Detta är en mycket personlig skildring av Jobs som jag känner förmedlar honom mycket starkt och uppenbart.

Steve Levels justering
Med hjälp av nivåer i Photoshop stötte jag på kontrasten för att hjälpa mig att bättre skilja ljus från mörker.

Steve, Beard Hair
Efter att ha importerat Photoshop -bilden till Illustrator började jag med Steves skägghår, med hjälp av en liten Adobe Garmond "L" om och om igen, manuellt omplacering och rotering av varje element.

Steve, Beard Hair 2
Detta var efter den första halvtimmens arbete. Jag började med rent vitt för alla typer, ignorerade färg och skugga och fokuserade enbart på position och skala.

Steve, Beard Hair Outline
Endast en konturvy av typen.

Skriv på en sökvägskontur
Detalj av den övergripande typprocessen. Jag skulle rama in varje väg i ansiktskonturerna med hjälp av pennverktyget och sedan kopiera och klistra in en viss sträng från annonskampanj på den raden med verktyget Typ på sökväg, inställning, kärnning och storlek på den individuella raden som nödvändig. I vissa områden och större textblock skulle jag manuellt ställa in enskilda tecken. Teckensnitt grupperades med varandra för att bibehålla konsistensen över ansiktet.

Steve, halvvägs
Ungefär 10 timmar in i projektet. De flesta av de viktigaste ansiktsdragen inramades först kronologiskt ("Here's to the crazy ones" sitter på hans panna, "The Misfits" och "The Rebeller ”under hans ögon,” De runda pinnarna i de fyrkantiga hålen ”på kinderna och sedan” De som ser saker annorlunda ”över hans nedre mun). Observera att ingen skuggning har lagts till ännu i processen, och en stor tonvikt lades på att variera karaktärstorlekarna för att lägga till intresse för stycket.

Dylan Roscover, konstnären.