Come funziona esattamente la nuova piattaforma di "informatica spaziale" visionOS di Apple?
Al WWDC23 di questa settimana, Apple ha dettagliato una serie di curiosità interessanti su come il nuovo visore Vision Pro lavori. Apple ha dettagliato l'aspetto e il comportamento dei pulsanti nel computer spaziale, come vengono premuti senza alcun controllo fisico e come funzionano le app in 3D.
Ecco come funziona l'interfaccia spaziale di Apple.
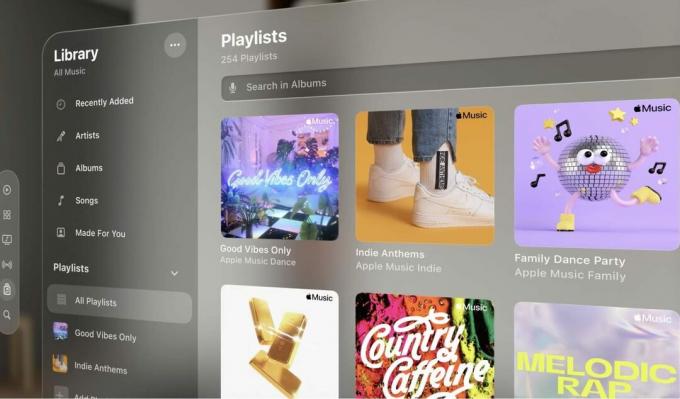
visionOS: Principi di progettazione spaziale

Foto: Mela
Nella sessione dello sviluppatore "Principi di progettazione spaziale, "Apple ha esposto le basi del comportamento delle finestre in visionOS in modo che i programmatori possano iniziare a pensare alla creazione di app per l'auricolare. Nell'immagine sopra, nota la barra sottile che fluttua sotto la finestra. Questa è la barra della finestra, molto simile alla barra Home dell'iPhone. Gli utenti lo afferrano per spostare le finestre nello spazio. Quando vengono spostate, le finestre si riorientano per rimanere puntate verso l'utente. Un punto accanto alla barra della finestra è il pulsante di chiusura. Per ridimensionare la finestra, l'utente mette a fuoco l'angolo di una finestra per rivelare un controllo.
Windows può crescere e ridursi liberamente, senza limiti fisici, ma dovrebbe rimanere piccolo per non bloccare troppo il campo visivo dell'utente, ha affermato Apple. Le app possono avere molte finestre per tavolozze ed elementi mobili.
Premendo e tenendo premuta la Digital Crown dell'auricolare si centra automaticamente una finestra nel campo visivo dell'utente, in modo che non perda nulla nello spazio 3D.
Come presentare le finestre in visionOS
Apple ha incoraggiato gli sviluppatori a disporre le finestre in orizzontale, poiché è più facile per l'utente girare la testa a sinistra ea destra, piuttosto che su e giù. Apple ha affermato che le informazioni più importanti in un'app dovrebbero essere posizionate al centro. Dynamic Scale farà in modo che le finestre mantengano le stesse dimensioni visive mentre l'utente le spinge indietro nello spazio.
Mentre gli sviluppatori hanno la libertà di far apparire le finestre ovunque, Apple ha suggerimenti su come dovrebbero funzionare. Gli sviluppatori dovrebbero generare finestre fuori dalla portata del braccio, in modo che gli utenti interagiscano con loro da remoto usando i loro occhi e mani piuttosto che con il "tocco" diretto. Troppe finestre possono far sentire l'utente angusto, anche se lo sono virtuale. E le app non dovrebbero richiedere molto movimento, poiché l'utente potrebbe utilizzare il dispositivo seduto con Vision Pro collegato.
Spazi completi per presentazioni virtuali

Foto: Mela
Le app che richiedono la piena attenzione dell'utente, come video o presentazioni Keynote, possono oscurare la stanza intorno a loro. Full Spaces sostituisce lo sfondo dell'utente con uno spazio 3D completamente virtuale.
Le finestre possono proiettare ombre o bagliori sulla superficie sottostante per farle sembrare reali.
L'aspetto e le sensazioni delle app su Vision Pro

Foto: Mela
La griglia dell'app in visionOS si ispira al motivo a nido d'ape sull'Apple Watch. Tuttavia, le etichette sotto le icone delle app le renderanno più facili da trovare, secondo i relatori nel "Design per interfacce utente spazialisessione. Le icone sono visualizzate in 3D, con ombre che appaiono quando le guardi. Possono avere livelli di profondità, come nell'app Apple TV.
Lo sfondo smerigliato e sfocato su cui è costruita l'interfaccia utente sembra molto simile all'effetto sfocato su iOS e macOS. Ma con i riflessi speculari attorno ai bordi, sembra più una vera lastra di vetro smerigliato. Apple ha incoraggiato gli sviluppatori a non utilizzare finestre completamente opache, poiché fanno sentire l'utente claustrofobico o nascondono parti importanti dell'ambiente reale.
Per impostazione predefinita, il testo è bianco su uno sfondo grigio scuro. I caratteri sono leggermente più pesanti di quanto non appaiano su iOS: il testo in paragrafi regolari e i titoli in semiboldo su iOS hanno rispettivamente il peso medio e il grassetto su visionOS. Il tracciamento (lo spazio tra le lettere) è stato leggermente aumentato.
Pulsanti e layout

Foto: Mela
Mentre su iOS la regola empirica di Steve Jobsian prevedeva che i pulsanti fossero alti almeno 44 punti, in visionOS gli elementi dovevano essere almeno 60 punti, ha affermato Apple. I pulsanti che appaiono piccoli possono avere ancora 60 punti di area toccabile attorno a loro, purché siano l'unico elemento toccabile nell'area.
Quando l'utente guarda un elemento interattivo, come un pulsante, si illuminerà e risplenderà sottilmente, quindi saprà che è qualcosa che può premere.
Come convertire un'interfaccia 2D in una 3D

Foto: Mela
Durante l'importazione da iOS o iPadOS, vengono ricreate tutte le finestre, le barre delle schede e le barre laterali dell'app. Una finestra dell'app diventa un pezzo di vetro fluttuante in visionOS. E la barra delle schede nella parte inferiore dell'iPhone diventa una striscia verticale di icone che galleggia a sinistra dopo la conversione per l'auricolare. Se l'utente guarda la barra delle icone per alcuni secondi, le etichette appariranno temporaneamente. Le barre laterali per la navigazione secondaria occupano l'intera altezza della finestra sul lato sinistro, come su macOS.
Barre degli strumenti, menu, popover e fogli non sono più vincolati da vincoli bidimensionali in visionOS: diventano "ornamenti", che fluttuano leggermente sotto e davanti alla finestra di sfondo. Quando un popover o un foglio richiede l'attenzione immediata dell'utente, la finestra di sfondo viene spostata indietro e il foglio appare alla stessa distanza dai loro occhi, quindi non è necessario rimettere a fuoco.
Come interagire usando gli occhi e le mani

Foto: Mela
Vision Pro supporta un'ampia varietà di metodi di input, hanno affermato i relatori nel "Design per l'input spaziale" parlare. Gli utenti possono guardare con gli occhi e unire le dita per fare clic; oppure possono raggiungere e "toccare" direttamente gli elementi. In alternativa, possono collegare una tastiera e un mouse Bluetooth per utilizzare un puntatore simile a un iPad.
Pizzicare insieme il pollice e l'indice equivale a toccare lo schermo o fare clic con il mouse; gli utenti scorrono pizzicando le dita e trascinando la mano verso l'alto o verso il basso; pizzicare con entrambe le mani consentirà loro di ingrandire e ruotare gli elementi sullo schermo. In questo modo gli utenti possono controllare una finestra da molto lontano.

Foto: Mela
Avvicina una finestra e l'utente può toccarla come se fosse un gigantesco iPad fluttuante di fronte a loro. L'utente può allungare le mani per scorrere o toccare, anche se Apple avverte che ciò può causare affaticamento dopo un lungo periodo di tempo. Poiché l'utente non può sentire che ciò accade sotto la punta delle dita, feedback visivo e audio immediato - come pulsanti luminosi e rumori di clic - aiuta a dare un senso di fisicità al virtuale elementi.
Gli utenti possono attivare la dettatura all'interno di un campo di testo semplicemente guardando l'icona del microfono all'interno, quindi possono inserire il testo in modo fluido e senza soluzione di continuità senza fare un gesto di tocco o digitare su un virtuale tastiera.
Ulteriori informazioni
Questo è solo un riassunto di tre video di sessione. Apple ha pubblicato altri 14 video che illustrano in dettaglio come funzionano Safari e i giochi in visionOS, come rendere accessibili le app e come queste interfacce utente sono implementate per gli sviluppatori.
Ecco l'elenco delle sessioni visionOS:
-
Scopri Safari per il calcolo spaziale
- Crea fantastici giochi per il calcolo spaziale
- Crea esperienze spaziali accessibili
- Progetta esperienze SharePlay spaziali
- Inizia a creare app per il calcolo spaziale
- Sviluppa la tua prima app immersiva
- Scopri Reality Composer Pro
- Scopri UIKit per il calcolo spaziale
- Scopri SwiftUI per il calcolo spaziale
- Scopri ARKit per il calcolo spaziale
- Esegui le app per iPad e iPhone nello spazio condiviso
- Migliora le tue app per iPad e iPhone per lo spazio condiviso
- Esplora App Store Connect per il calcolo spaziale
- Crea esperienze spaziali con RealityKit
Per tutta la settimana, Apple prevede di pubblicare altri 23 video su Vision Pro e visionOS. Sebbene il kit di sviluppo software visionOS non sarà disponibile fino alla fine di questo mese e l'accesso all'hardware per i test sono ovviamente estremamente limitati, Apple vuole che gli sviluppatori inizino a pianificare come funzioneranno le loro app per il nuovo dispositivo.