Bagaimana persisnya platform visionOS "komputasi spasial" Apple yang baru bekerja?
Di WWDC23 minggu ini, Apple merinci banyak informasi menarik tentang caranya headset Vision Pro baru bekerja. Apple merinci bagaimana tombol terlihat dan berperilaku di komputer spasial, bagaimana tombol ditekan tanpa kontrol fisik apa pun, dan bagaimana aplikasi bekerja dalam 3D.
Inilah cara kerja antarmuka spasial Apple.
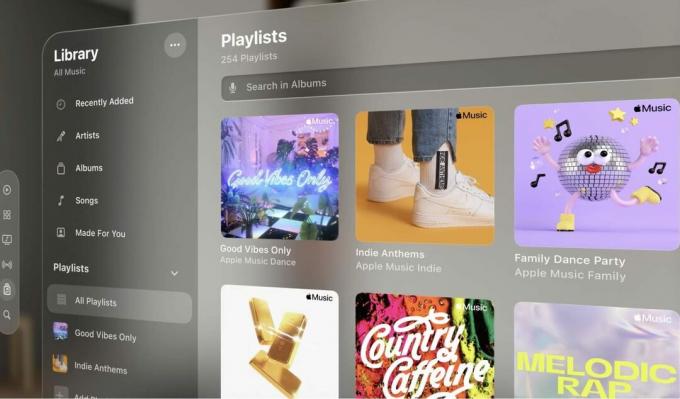
visionOS: Prinsip desain ruang

Foto: Apel
Dalam sesi pengembang “Prinsip-prinsip desain ruang, ” Apple meletakkan dasar-dasar perilaku jendela di visionOS sehingga pembuat kode dapat mulai memikirkan pembuatan aplikasi untuk headset. Pada gambar di atas, perhatikan bilah tipis yang mengambang di bawah jendela. Ini adalah bilah Window, seperti bilah Beranda di iPhone. Pengguna mengambilnya untuk memindahkan jendela di ruang angkasa. Saat dipindahkan, jendela diorientasikan ulang agar tetap mengarah ke pengguna. Titik di sebelah bilah jendela adalah tombol tutup. Untuk mengubah ukuran jendela, pengguna memfokuskan mata mereka pada sudut jendela untuk membuka kontrol.
Windows dapat tumbuh dan menyusut dengan bebas, tidak dibatasi oleh batasan fisik apa pun, tetapi harus tetap kecil agar tidak menghalangi terlalu banyak bidang pandang pengguna, kata Apple. Aplikasi dapat memiliki banyak jendela untuk palet dan elemen mengambang.
Menekan dan menahan Digital Crown headset secara otomatis memusatkan jendela ke bidang pandang pengguna, sehingga mereka tidak kehilangan apa pun di ruang 3D.
Cara menampilkan jendela di visionOS
Apple mendorong pengembang untuk menata jendela dalam lanskap, karena lebih mudah bagi pengguna untuk memutar kepala ke kiri dan ke kanan, daripada ke atas dan ke bawah. Apple mengatakan informasi terpenting dalam sebuah aplikasi harus ditempatkan di tengah. Skala Dinamis akan memastikan jendela tetap memiliki ukuran visual yang sama saat pengguna mendorongnya mundur ke luar angkasa.
Meskipun pengembang memiliki kebebasan untuk membuat jendela muncul di mana saja, Apple memiliki tip tentang cara kerjanya. Pengembang harus menelurkan jendela di luar jangkauan tangan, sehingga pengguna berinteraksi dengan mereka dari jarak jauh menggunakan mata dan tangan daripada dengan "sentuhan" langsung. Terlalu banyak jendela dapat membuat pengguna merasa sesak — meskipun demikian maya. Dan aplikasi seharusnya tidak memerlukan banyak gerakan, karena pengguna mungkin menggunakan perangkat sambil duduk dengan Vision Pro terpasang.
Ruang Penuh untuk presentasi virtual

Foto: Apel
Aplikasi yang membutuhkan perhatian penuh pengguna, seperti video atau presentasi Keynote, dapat meredupkan ruangan di sekitarnya. Full Spaces menggantikan latar belakang pengguna dengan ruang 3D virtual sepenuhnya.
Windows dapat memproyeksikan bayangan atau cahaya ke permukaan di bawahnya untuk membuatnya tampak nyata.
Tampilan dan nuansa aplikasi di Vision Pro

Foto: Apel
Kisi aplikasi di visionOS terinspirasi oleh pola sarang lebah di Apple Watch. Namun, label di bawah ikon aplikasi akan membuatnya lebih mudah ditemukan, menurut presenter di "Desain untuk antarmuka pengguna spasial” sesi. Ikon ditampilkan dalam 3D, dengan bayangan yang muncul saat Anda melihatnya. Mereka dapat memiliki lapisan kedalaman, seperti di aplikasi Apple TV.
Latar belakang buram dan buram tempat antarmuka pengguna dibuat terlihat sangat mirip dengan efek buram di iOS dan macOS. Tapi dengan highlight specular di sekitar tepinya, itu lebih terlihat seperti panel kaca buram asli. Apple mendorong pengembang untuk tidak menggunakan jendela yang benar-benar buram, karena membuat pengguna merasa sesak atau menyembunyikan bagian penting dari lingkungan nyata.
Teks default berwarna putih dengan latar belakang abu-abu gelap. Font sedikit lebih berat daripada yang terlihat di iOS — Teks paragraf reguler dan judul Semibold di iOS masing-masing berbobot Medium dan Bold di visionOS. Pelacakan (spasi antar huruf) telah sedikit ditingkatkan.
Tombol dan tata letak

Foto: Apel
Sedangkan di iOS, aturan praktis Steve Jobs adalah untuk tombol setinggi setidaknya 44 poin, di visionOS, elemen harus setidaknya 60 poin, kata Apple. Tombol yang tampak kecil mungkin masih memiliki 60 titik area yang dapat diketuk di sekelilingnya — selama itu adalah satu-satunya item yang dapat diketuk di area tersebut.
Saat pengguna melihat elemen interaktif, seperti tombol, itu akan bersinar dan bersinar secara halus, sehingga mereka tahu itu adalah sesuatu yang dapat mereka tekan.
Cara mengonversi antarmuka 2D ke antarmuka 3D

Foto: Apel
Saat mengimpor dari iOS atau iPadOS, semua jendela aplikasi, bilah tab, dan bilah sisi dibuat ulang. Jendela aplikasi menjadi pecahan kaca yang mengambang di visionOS. Dan bilah tab di bagian bawah iPhone menjadi garis vertikal ikon yang mengapung ke kiri setelah konversi untuk headset. Jika pengguna melihat bilah ikon selama beberapa detik, label akan muncul untuk sementara. Bilah samping untuk navigasi sekunder memenuhi tinggi penuh jendela di sisi kiri, seperti di macOS.
Bilah alat, menu, popover, dan lembaran tidak lagi terikat oleh batasan dua dimensi di visionOS - mereka menjadi "ornamen", yang melayang sedikit di bawah dan di depan jendela latar belakang. Saat popover atau sheet memerlukan perhatian langsung pengguna, jendela latar belakang didorong ke belakang dan sheet muncul pada jarak yang sama dari mata mereka, sehingga mereka tidak perlu memfokuskan kembali.
Cara berinteraksi menggunakan mata dan tangan

Foto: Apel
Vision Pro mendukung berbagai macam metode input, ujar para pemateri dalam acara “Desain untuk input spasial" bicara. Pengguna dapat melihat dengan mata mereka dan menekan jari mereka untuk mengklik; atau mereka dapat menjangkau dan “menyentuh” elemen secara langsung. Sebagai alternatif, mereka dapat menghubungkan keyboard dan mouse Bluetooth untuk menggunakan penunjuk seperti iPad.
Menjepit ibu jari dan jari telunjuk secara bersamaan sama dengan mengetuk layar atau mengklik mouse; pengguna menggulir dengan mencubit jari mereka dan menyeret tangan mereka ke atas atau ke bawah; mencubit dengan kedua tangan akan membuat mereka memperbesar dan memutar elemen di layar. Ini adalah bagaimana pengguna dapat mengontrol jendela dari jauh.

Foto: Apel
Dekatkan jendela, dan pengguna dapat menyentuhnya seolah-olah itu adalah iPad raksasa yang mengambang di depan mereka. Pengguna dapat mengulurkan tangan untuk menggulir atau mengetuk, meskipun Apple memperingatkan bahwa ini dapat menyebabkan kelelahan setelah jangka waktu yang lama. Karena pengguna tidak dapat merasakan ini terjadi di bawah ujung jari mereka, umpan balik visual dan audio langsung — seperti tombol bercahaya dan bunyi klik — membantu memberikan kesan fisik pada dunia maya elemen.
Pengguna dapat mengaktifkan dikte di dalam bidang teks hanya dengan melihat ikon mikrofon di dalamnya mereka dapat memasukkan teks dengan lancar dan mulus tanpa melakukan gerakan tap atau mengetik secara virtual papan ketik.
Informasi lebih lanjut
Ini hanya ringkasan dari tiga sesi video. Apple menerbitkan 14 video lagi yang menjelaskan secara mendetail tentang cara kerja Safari dan game di visionOS, cara membuat aplikasi dapat diakses, dan cara antarmuka pengguna ini diimplementasikan untuk pengembang.
Berikut daftar sesi visionOS:
-
Temui Safari untuk komputasi spasial
- Bangun game hebat untuk komputasi spasial
- Ciptakan pengalaman spasial yang dapat diakses
- Rancang pengalaman SharePlay spasial
- Mulailah membuat aplikasi untuk komputasi spasial
- Kembangkan aplikasi imersif pertama Anda
- Temui Reality Composer Pro
- Temui UIKit untuk komputasi spasial
- Temui SwiftUI untuk komputasi spasial
- Temui ARKit untuk komputasi spasial
- Jalankan aplikasi iPad dan iPhone Anda di Ruang Bersama
- Tingkatkan aplikasi iPad dan iPhone Anda untuk Ruang Bersama
- Jelajahi App Store Connect untuk komputasi spasial
- Bangun pengalaman spasial dengan RealityKit
Sepanjang minggu, Apple berencana untuk menerbitkan 23 video lagi tentang Vision Pro dan visionOS. Meskipun kit pengembangan perangkat lunak visionOS tidak akan tersedia hingga akhir bulan ini, dan akses ke perangkat keras untuk pengujian jelas sangat terbatas, Apple ingin pengembang mulai merencanakan bagaimana aplikasi mereka akan bekerja untuk yang baru perangkat.