Emlékezz a Steve Jobs fantasztikus portréja az Apple múlt heti klasszikus betűtípusait használja? Íme egy lépésről lépésre bemutatott útmutató, amely pontosan megmutatja, hogyan hozta létre Dylan Roscover tervező az Illustratorban és a Photoshopban. 24 órás munka volt, mondja, alvás nélkül.
Dylan, a saját maga által leírt „design nerd”, aki a floridai Alomában él, elmagyarázza:
„Az Adobe Illustrator és a Pen eszköz segítségével nyomon követtem az arc kontúrjait úgy, ahogyan rájöttem, hogy értelmesek, egyenként a Type on a Path eszközt használva minden úthoz.
A nagyobb típusú sorokat kézzel soroztuk karakterről karakterre, hogy ennek megfelelően illeszkedjenek. A befejezéshez közeledve a Varázspálca eszközzel választottam ki a szövegterületeket és alkalmaztam a fokozatos árnyékolást.
Mindent intelligens objektumként összevontak az Adobe Photoshopban, hogy ez a mélykék hatás és a háttér textúrája legyen.
Összességében körülbelül 24 óra telik el három nap alatt alvás nélkül (órarendelés). ”
Íme Dylan részletes, lépésről lépésre szóló utasításai.

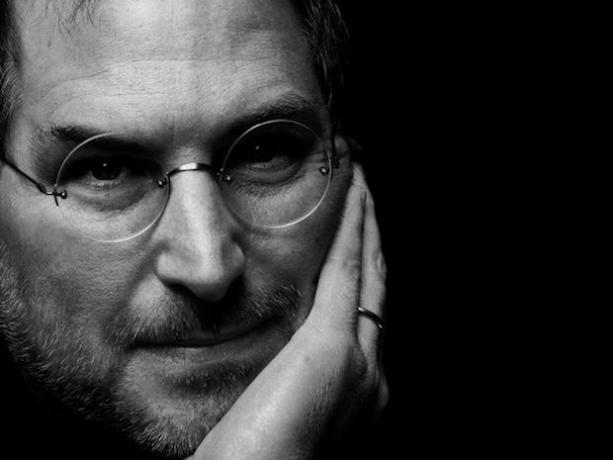
Steve Jobs, eredeti fotó
Az eredeti fotó, amelyet referenciaként használtam. Ez egy nagyon személyes Jobs -ábrázolás, amelyről úgy érzem, nagyon erősen és nyilvánvalóan közvetíti.

Steve szint beállítása
A Photoshop szintjeit használva növeltem a kontrasztot, hogy jobban megkülönböztessem a fényt a sötéttől.

Steve, szakállhaj
Miután importáltam a Photoshop képet az Illustratorba, Steve szakállszőrével kezdtem, újra és újra egy kisbetűs Adobe Garmond „L” -t használva, manuálisan áthelyezve és forgatva az egyes elemeket.

Steve, szakállhaj 2
Ez az első fél órás munka után történt. Tiszta fehéren kezdtem minden típusnál, figyelmen kívül hagyva a színeket és az árnyékokat, és kizárólag a helyzetre és a skálára összpontosítva.

Steve, Szakállvázlat
Csak a típus vázlatos nézete.

Írja be az útvonal körvonalait
A teljes betűkészítési folyamat részletei. A toll eszközzel keretbe foglalnám az arc kontúrjainak mindegyik útvonalát, majd lemásolnék és beillesztenék egy bizonyos karakterláncot a hirdetési kampányt az adott sorra a Típus útvonalon eszköz használatával, beállítva, bekötve és méretezve az egyes sort szükséges. Bizonyos területeken és nagyobb szövegrészekben manuálisan állítanám be az egyes karaktereket. A betűtípusokat egymással csoportosították, hogy az arc egésze konzisztens maradjon.

Steve, félúton
Körülbelül 10 óra múlva a projekt. A főbb arcvonások többségét először időrendben keretezték (homlokán „Itt az őrültek”, „A téveszmék” és „A Lázadók ”a szeme alatt,„ A kerek csapok a négyzet alakú lyukakban ”az arcán, majd„ Azok, akik másképp látják a dolgokat ”az alsó részén ajkak). Ne feledje, hogy a folyamat során még nem adtak hozzá árnyékolást, és nagy hangsúlyt fektettek a karakterek méretének megváltoztatására, hogy érdekessé tegyék a darabot.

Dylan Roscover, a művész.