Recuerda el fantástico retrato de Steve Jobs utilizando los tipos de letra clásicos de Apple de la semana pasada? Aquí hay una guía paso a paso que muestra exactamente cómo el diseñador Dylan Roscover lo creó en Illustrator y Photoshop. Fueron 24 horas de trabajo, dice, sin dormir.
Dylan, un "nerd del diseño" que se describe a sí mismo y que vive en Aloma, Florida, explica:
“Usé Adobe Illustrator y la herramienta Pluma para trazar sus contornos faciales de la forma en que pensé que tendrían sentido, uno por uno usando la herramienta Escribir en una ruta para cada ruta.
Las líneas más grandes de tipografía fueron intercaladas a mano carácter por carácter para ajustarse en consecuencia. Casi terminado, utilicé la herramienta Varita mágica para seleccionar áreas de texto y aplicar sombreado gradual.
Todo se compuso en Adobe Photoshop como un objeto inteligente para darle ese efecto azul profundo y la textura de fondo.
En total, parece que se completarán unas 24 horas durante tres días sin dormir (asignación de clase) ".
Aquí están las instrucciones detalladas paso a paso de Dylan.

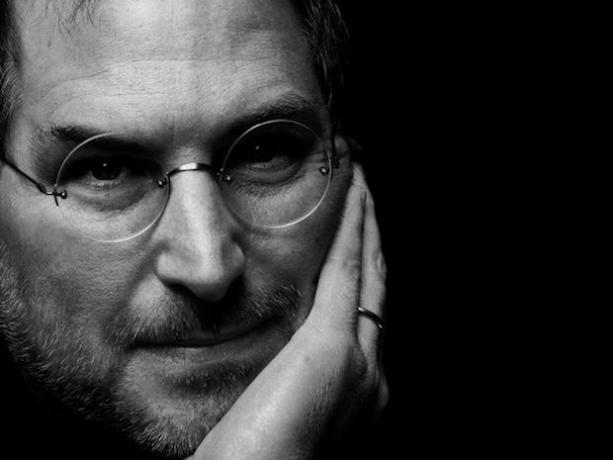
Steve Jobs, Foto original
La foto original que utilicé como referencia. Esta es una descripción muy personal de Jobs que creo que lo transmite de manera muy fuerte y evidente.

Ajuste de niveles de Steve
Usando niveles en Photoshop, aumenté el contraste para ayudarme a distinguir mejor la luz de la oscuridad.

Steve, pelo de barba
Después de importar la imagen de Photoshop a Illustrator, comencé con el cabello de la barba de Steve, usando una "L" de Adobe Garmond en minúscula una y otra vez, reposicionando y rotando manualmente cada elemento.

Steve, pelo de barba 2
Esto fue después de aproximadamente la primera media hora de trabajo. Comencé con blanco puro para todos los tipos, ignorando el color y la sombra y centrándome únicamente en la posición y la escala.

Steve, Contorno de pelo de barba
Una vista de esquema del tipo únicamente.

Escribir en un esquema de ruta
Detalle del proceso de composición tipográfica global. Enmarcaría cada ruta de los contornos faciales usando la herramienta de lápiz, y luego copiaría y pegaría una determinada cadena de la campaña publicitaria en esa línea usando la herramienta Escribir en la ruta, configurando, interletrando y dimensionando esa línea individual como necesario. En ciertas áreas y bloques de texto más grandes, establecería manualmente caracteres individuales. Las fuentes se agruparon entre sí para mantener la coherencia en todo el rostro.

Steve, a mitad de camino
Aproximadamente unas 10 horas en el proyecto. La mayoría de los principales rasgos faciales se enmarcaron primero cronológicamente ("Aquí están los locos" en su frente, "Los inadaptados" y "El Rebeldes ”debajo de sus ojos,“ Las clavijas redondas en los agujeros cuadrados ”en sus mejillas y luego“ Los que ven las cosas de manera diferente ”en la parte inferior labios). Tenga en cuenta que todavía no se agregó ningún sombreado en el proceso, y se puso un énfasis profundo en la variación de los tamaños de los personajes para agregar interés a la pieza.

Dylan Roscover, el artista.