Google Chrome para Mac llegó ayer en forma beta. El navegador carece de funciones importantes, incluidos los marcadores y la gestión de cookies, y el modo de aplicación útil disponible en la versión de Windows. Además, las comparativas muestran que es ligeramente más lento que Safari. Pero en uso, lo he encontrado lo suficientemente bueno como para establecerlo como mi predeterminado, y Chrome es superior al navegador de Apple en aspectos importantes: se inicia más rápidamente y es mucho menos exigente en mi Mac con respecto al uso de RAM y procesador, incluso con muchas pestañas abiertas.
Sin embargo, una cosa que encuentro irritante son las pestañas de Chrome. Los esfuerzos de Google en otros lugares para hacer de Chrome una experiencia similar a Mac deben ser aplaudidos: el navegador es compatible con Keychain y el diccionario de Mac OS X, y hay animaciones sutiles salpicadas, pero la barra de herramientas principal y el área de pestañas es problemático. Pasé un rato haciendo una maqueta (
ver la versión de tamaño completo en mi página de Flickr), que ofrece ideas para una interfaz Chrome más parecida a la de Mac.
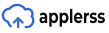
Aunque Chrome está diseñado para ser eficiente con respecto al espacio en su pantalla, esto se produce a expensas de la usabilidad. Los usuarios de Mac están acostumbrados a agarrar una barra de título para mover las aplicaciones, pero las pestañas de Chrome están ubicadas en lo alto, cortando la barra de herramientas a la mitad. Es demasiado fácil iniciar un arrastre en una pestaña por error (Chrome, como Safari, libera la pestaña de su ventana en lugar de mover toda la ventana), por lo que debe ser más preciso y ralentizar su comportamiento. Al reinstalar la barra de herramientas estándar de la aplicación Mac, este problema desaparece y también tiene un lugar para el nombre del sitio en la pestaña actual, en lugar de ver solo los primeros 20 o más caracteres. Nuevamente, este es un beneficio de usabilidad. La única "desventaja" es la pérdida de aproximadamente 11 píxeles de altura para el área de visualización principal, lo que no supone ninguna dificultad.
El otro cambio realizado aquí es mover el botón de cierre de pestaña hacia la izquierda. Esta es la forma estándar de Mac, y algo que Firefox y Opera también ignoran. Sin embargo, si Chrome quiere ser realmente similar a Mac, debería seguir el ejemplo de Apple aquí. La única desventaja es que pierde los favicons de las pestañas, aunque el favicon del sitio actual podría colocarse dentro de la barra de direcciones. Las pestañas en ángulo de Chrome hacen que la posición del botón de cierre sea un poco problemática, por lo que mi maqueta también endereza los bordes de las pestañas, lo que también resulta ser un diseño más parecido a Mac.

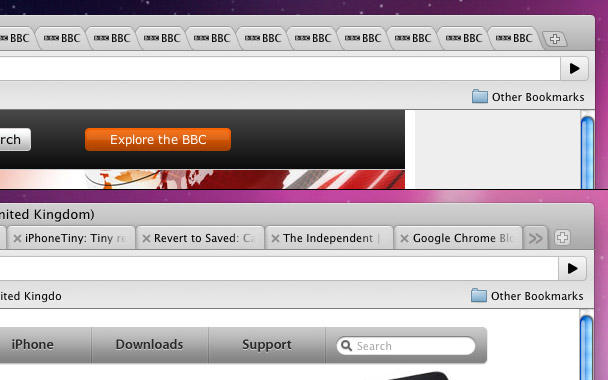
Otro problema que tengo con Chrome es que si hay muchas pestañas abiertas, el navegador es menos utilizable porque el ancho de las pestañas se vuelve pequeño. Esto hace que sea más difícil hacer clic y activar las pestañas, pero también significa que no puede averiguar fácilmente qué página web está dentro de una pestaña determinada, porque el título se trunca después de solo unos pocos caracteres. Opera se comporta de manera similar, pero me gustaría, al menos como una opción, que Chrome se comporte más como Safari y Firefox, reduciendo el ancho de las pestañas a un mínimo establecido y luego haciendo que se pueda acceder a más pestañas a través de un widget.
Estos cambios de diseño pueden parecer exigentes, pero las mejores aplicaciones de Mac son consistentes y prestan gran atención a los detalles. En su forma beta, el primer crack de Google en un navegador Mac ya se encuentra en la mayor parte del camino, pero esos Los aspectos del diseño que se mencionan en esta publicación traicionan las rutas multiplataforma y que no son de Mac de Chrome, y no en un Buen camino.