Erinnere dich an die fantastisches Porträt von Steve Jobs mit Apples klassischen Schriftarten von letzter Woche? Hier ist eine Schritt-für-Schritt-Anleitung, die genau zeigt, wie der Designer Dylan Roscover es in Illustrator und Photoshop erstellt hat. Es waren 24 Stunden Arbeit, sagt er, ohne Schlaf.
Dylan, ein selbstbeschriebener „Design-Nerd“, der in Aloma, Florida lebt, erklärt:
„Ich habe Adobe Illustrator und das Stiftwerkzeug verwendet, um seine Gesichtskonturen so nachzuzeichnen, wie ich dachte, dass sie Sinn machen würden.
Die größeren Schriftzeilen wurden von Hand zeichenweise unterschnitten, um entsprechend zu passen. Kurz vor der Fertigstellung habe ich den Zauberstab verwendet, um Textbereiche auszuwählen und eine allmähliche Schattierung anzuwenden.
Alles wurde in Adobe Photoshop als intelligentes Objekt zusammengesetzt, um ihm diesen tiefblauen Effekt und die Hintergrundtextur zu verleihen.
Insgesamt sieht es so aus, dass es an drei Tagen ohne Schlaf etwa 24 Stunden dauert (Klassenaufgabe).“
Hier sind Dylans detaillierte Schritt-für-Schritt-Anleitungen.

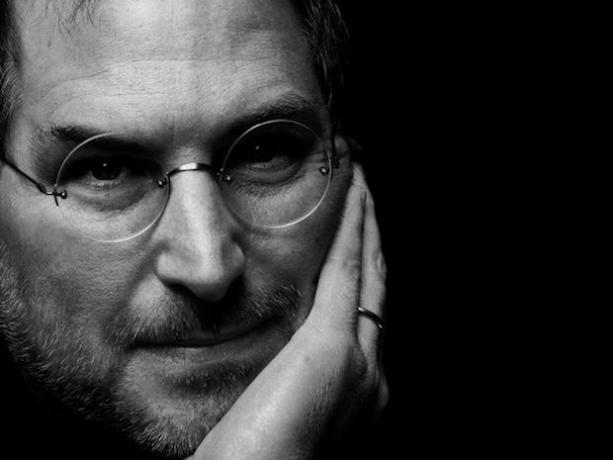
Steve Jobs, Originalfoto
Das Originalfoto habe ich als Referenz verwendet. Dies ist eine sehr persönliche Darstellung von Jobs, die ihn meiner Meinung nach sehr stark und offensichtlich vermittelt.

Steve Levels-Anpassung
Mit Hilfe von Ebenen in Photoshop habe ich den Kontrast erhöht, um besser hell von dunkel unterscheiden zu können.

Steve, Barthaar
Nachdem ich das Photoshop-Bild in Illustrator importiert hatte, begann ich mit Steves Barthaaren, wobei ich immer wieder ein kleingeschriebenes Adobe Garmond „L“ verwendete und jedes Element manuell neu positionierte und drehte.

Steve, Barthaar 2
Dies war nach etwa der ersten halben Stunde Arbeit. Ich begann mit reinem Weiß für alle Typen, ignorierte Farbe und Schatten und konzentrierte mich ausschließlich auf Position und Maßstab.

Steve, Barthaarkontur
Nur eine Gliederungsansicht des Typs.

Geben Sie eine Pfadkontur ein
Detail des gesamten Satzprozesses. Ich würde jeden Pfad der Gesichtskonturen mit dem Stiftwerkzeug einrahmen und dann eine bestimmte Zeichenfolge aus dem kopieren und einfügen Werbekampagne auf dieser Zeile mit dem Werkzeug Typ auf Pfad, Einstellung, Kerning und Größe dieser einzelnen Zeile wie notwendig. In bestimmten Bereichen und größeren Textblöcken würde ich einzelne Zeichen manuell setzen. Die Schriftarten wurden miteinander gruppiert, um die Konsistenz im gesamten Gesicht zu gewährleisten.

Steve, Halfway
Ungefähr 10 oder so Stunden in das Projekt. Die meisten der wichtigsten Gesichtszüge wurden zunächst chronologisch eingerahmt („Auf die Verrückten“ steht auf seiner Stirn, „The Misfits“ und „The Rebellen“ unter seinen Augen, „Die runden Stifte in den eckigen Löchern“ auf seinen Wangen und dann „Die, die die Dinge anders sehen“ über seinen unteren Lippen). Beachten Sie, dass dabei noch keine Schattierung hinzugefügt wurde, und dass viel Wert darauf gelegt wurde, die Zeichengrößen zu variieren, um das Stück interessanter zu machen.

Dylan Roscover, der Künstler.