Tidligere, når Apple har vokset skærmen på en iOS -enhed - for eksempel med overgangen fra iPhone 4s til iPhone 5 - har Apple gjort sig umage for at holde pixeltætheden den samme. Retina -skærmen på iPhone 5 er 326 pixels pr. Tomme, ligesom iPhone 4s. Dette gør det lettere for udviklere og hjælper med at forhindre den udbredte fragmentering, der ses i Android -operativsystemet.
Med mange rygter, der knytter den kommende iPhone 6 til at have en meget større 4,7-tommer skærm, viser et praktisk problem sig: hvad ville det betyde for opløsning og pixeltæthed? Hvis Apple øger skærmstørrelsen, vil de så øge opløsningen for at konkurrere med HTC og Samsungs 1080p Android -smartphones? Og i så fald, hvad betyder det for appudviklere?
Over på Verges Apple -fora, en bruger har en temmelig god teori om, hvad der vil ske, hvis Apple frigiver en 4,7-tommer iPhone 6. Med henvisning til en rapport fra den velrenommerede analytiker Ming Chi Kuo, der siger, at iPhone 6s 4,7-tommer skærm vil prale af et 1.334 x 750 pixel display, teorien er denne: selvom den får en større skærm, vil Apple beholde iPhone 6s opløsning nøjagtig den samme som iPhone 5.
Bemærkede, at Apple i overgangen til iPhone 5 har presset udviklere til at bruge iOSs auto-layoutværktøjer, Verge-bruger Pi er præcis 3 noter:
Selvom det teknisk set er et marketingbegreb, har Apple angivet deres "regler" for, hvilken slags skærm de anser for nethinden. For iPhone, der holdes 10-12 ″ væk, er 300ppi og højere "nethinde". At holde sig til 326ppi på et større display, som ideelt set ville kunne holdes endnu længere væk og dermed kræver en lavere pixeltæthed, ville også derefter opfylde "nethindekravene".
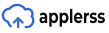
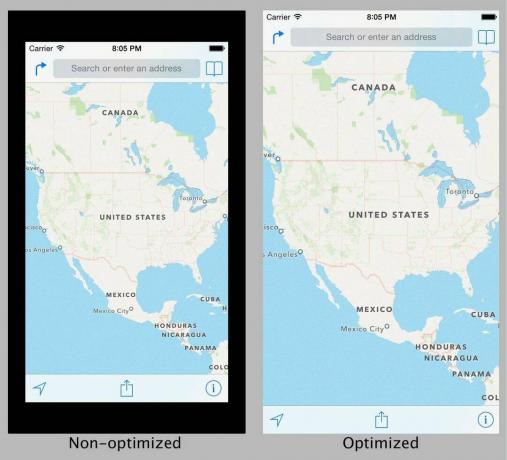
Så hvordan Apple når op på 4,7 ″ er enkelt: tilføj pixels til hver side af skærmen, og behold pixeltætheden den samme. Ikke-opdaterede apps bliver bogstavboksede på alle 4 sider (i stedet for 2 som 4 ″ skærmen), og udviklere presses yderligere til at bruge automatisk layout til at målrette mod alle 3 skærmstørrelser. En af de store forskelle her i forhold til andre teorier er, at i stedet for at alt bare bliver større, forbliver UI -elementer den samme størrelse, der er bare mere plads til yderligere indhold.
I denne tilgang ville Apple ikke bekymre sig om at øge opløsningen, og i stedet "letterbox" -apps, der ikke var blevet opdateret til at understøtte iPhone 6, omgiver en 4-tommer app med polstrede kanter. Dette ville svare til håndtering af iPhone 5 og derover håndterer apps, der ikke er optimeret til en 4-tommer skærm, eller hvordan iPad fungerer, når du kører iPhone-apps.
Sådan ser apps ud:


Den største fare her er, at Apple ville se bagud i forhold til konkurrenterne, mange af som praler af displays, der gør Apples Retina Display til skamme, i hvert fald ifølge pixel tælle. Men der er andre, mere vigtige faktorer til at bestemme en skærmkvalitet end bare pixels, og Apple kan endda være i stand til at lave en marketingvåben ud af det og argumenterer for, at deres konkurrenter spilder batterilevetid på strømskærme med pixels, folk ikke kan se alligevel.
Kilde: Randen